「10Xを支える技術」の実態はどうなっている?エンジニア6名が明かした#10XTopicレポート
10Xが今もっとも注力しているのが、開発不要でネットスーパーを立ち上げられる「Stailer」。この“開発不要”とはスーパー・小売事業者は自社開発不要という意味ですが、その実現には、10Xのさまざまな技術が詰め込まれています。
2020年11月13日に開催したオンラインイベント「10X Topic」、第4回目のテーマがまさに「10Xを支える技術」。第一部では「ネットスーパーアプリを実現する技術」、第二部では「未経験から始めるDart/Flutter」で、10Xのエンジニアたちがそれぞれの知見を発表しました。今回は、その内容をお届けします。
6人のエンジニア(CTO含む)が登壇しました!
登壇者
石川 洋資 | Yosuke Ishikawa | @_ishkawa
株式会社10X CTO | 筑波大学にて経営工学を専攻。在学中にスタートアップの創業メンバーとなり、iOSアプリの開発に取り組む。大学卒業後は面白法人カヤック、LINE株式会社、株式会社メルカリで新規アプリの開発に携わる。その後、メルカリで同僚だった矢本と株式会社10Xを創業し、CTOとしてプロダクト開発全般を担当する。
沢田 洋平 | Yohei Sawada | @swdyh
フリーランスとして産業技術総合研究所の音声認識関連の研究開発プロジェクトに参加。トレタのサービス立ち上げ時期に入社。サーバサイドの開発を担当し、1万店の飲食店が使うサービスに成長。また個人として、複数のページを自動で継ぎ足していくブラウザ拡張AutoPagerizeなども開発。
久田 一輝 | Kazuki Hisada | @hisaichi5518
面白法人カヤックでぼくらの甲子園シリーズのリードエンジニアを務める。その後、GMOペパボでハンドメイドマーケットminneのWeb API開発に関わった後にチーフテクニカルリードとしてモバイルアプリケーションの技術基盤の整備や技術選定を担う。
三宅 亮 | Ryo Miyake | @ryo_ryoo_ryooo
フリーランスのアプリエンジニアを経て、Lang-8、Housmartで会社員を経験。 美しい妻と可愛い猫と3人暮らし。朝食にははちみつトーストがかかせない。頭痛持ち。
二川 隆浩 | Takahiro Futagawa | @futabooo
株式会社ボルテージにて複数のAndroidアプリ開発を経験した後、株式会社エウレカにて「Couples」や「Pairs」の開発を行う傍らDev Process Expertとして開発全体のプロセス改善活動も務め、オンライン結婚相談所「Pairsエンゲージ」の立ち上げ経験を経て10Xにジョイン。技術書典やDroidKaigiなどコミュニティでの活動も積極的に行う。
堀見 宗一郎 | Soichiro Horimi | @horimislime
株式会社サイバーエージェントでブログサービスの開発に携わり、サーバサイドのリードエンジニアやアプリエンジニアを経験。その後株式会社トレタにて飲食店向けの予約台帳iPadアプリ開発、株式会社bitFlyerにて仮想通貨取引所のサービス開発を経て10Xに入社。
モデレーター
北 裕介 | Yusuke Kita | @kitasuke
株式会社10X Software Engineer | メルカリUSでモバイル・バックエンドチームのTech LeadやEngineering Managerを務める。その後、メルペイでエキスパートチームのSwift担当として、社内の基盤作りやSwiftコミュニティへの貢献を担う。Swiftコンパイラを学ぶ「わいわいswiftc」や「SwiftcKaigi」の主催。
当日の資料はこちら
10XのSpeakerdeckで資料を公開しています。
ネットスーパーとアプリを連携させるゆえの「大変さ」とは?
ー第一部のテーマは「ネットスーパーアプリを支える技術」。サイトクローラー(以下クローラー)担当の沢田、サイトコントローラー担当の久田、CTOである石川が登場し、その詳細をお話ししました。まず沢田が冒頭で紹介したのは、自身が担当するクローラーの導入背景でした。
沢田:10Xでは、Stailerの前に献立アプリ「タベリー」を開発していました。タベリーでは「今夜の献立どうしよう?」というとき、献立の提案だけでなく、必要な食材をリストで表示し、そこから既存のネットスーパーでワンタップで食材を買える「オンライン注文機能」もつくっていました。そのとき、導入したのがクローラーです。
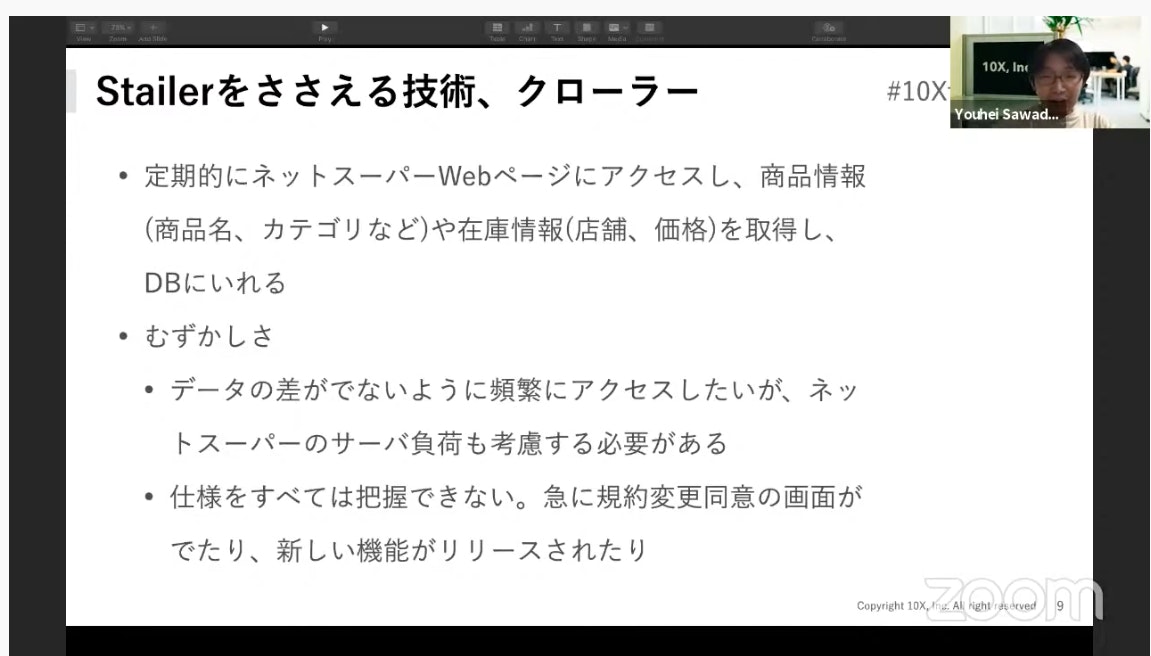
クローラーとは、Web上から情報を集めてくるものです。では、なぜクローラーを導入することにしたのかというと、当時はネットスーパー側との連携がなく、かつまだ小規模だったこともあり、交渉も難しい状況だったため、独自でネットスーパー側のデータと連携させる必要があったのです。そのためクローラーを活用し、タベリーでもネットスーパーで販売されている商品を購入できるようにしていました。
ーStailerではクローラーに加え、アプリで購入したりカートに商品を追加したりする際、ネットスーパー側とも連携できる「サイトコントローラー」も導入。ネットスーパーのWebページとアプリを連携させている…と聞くと、非常にシンプルに思えますが、沢田いわく「それゆえの大変さもけっこうありました」とのこと。
沢田:そもそもスーパーには多くの商品があり、在庫状況も刻一刻と変わりますよね。それは、ネットスーパーも同じです。つまり、たくさんのWebページをクロールさせないといけない。しかし、スーパー側が用意しているサーバーは、すべて強いわけではないです。なかには、ちょっとした負荷でダウンしてしまうものもあります。なので、Stailerはスーパーや事象の一つひとつに対して、クローラーの頻度を調整したり、想定外なことがあれば対応しているんです。
ーそんなクローラーに関して、Q&Aで寄せられたのは「クライアントデータが莫大で日々更新されるなか、データ基盤はどのような構成になっているのか」。沢田の答えは?
沢田:Stailerでは、データベースではFirestore、ライブラリは石川さんがベースになるものを作ってくれました。検索はElasticsearchとFirestore、Pub/Subを使い、同期させています。また、Elasticsearchのライブラリもちょっと機能が足りなかったので、追加でコントリビュートもしていますね。基本的にデータは、Firebaseにどんどん入れていくという感じです。クローラー以外ではCSVでデータを用意してもらえるケースももあるので、バッチ処理で取り込んでいます。
メリット・デメリットを補うための、サイトコントローラー運用
ー続いては、サイトコントローラーについて。まさにStailerの「開発不要」を実現している仕組みでもあります。開発担当である久田が、その詳細を語りました。
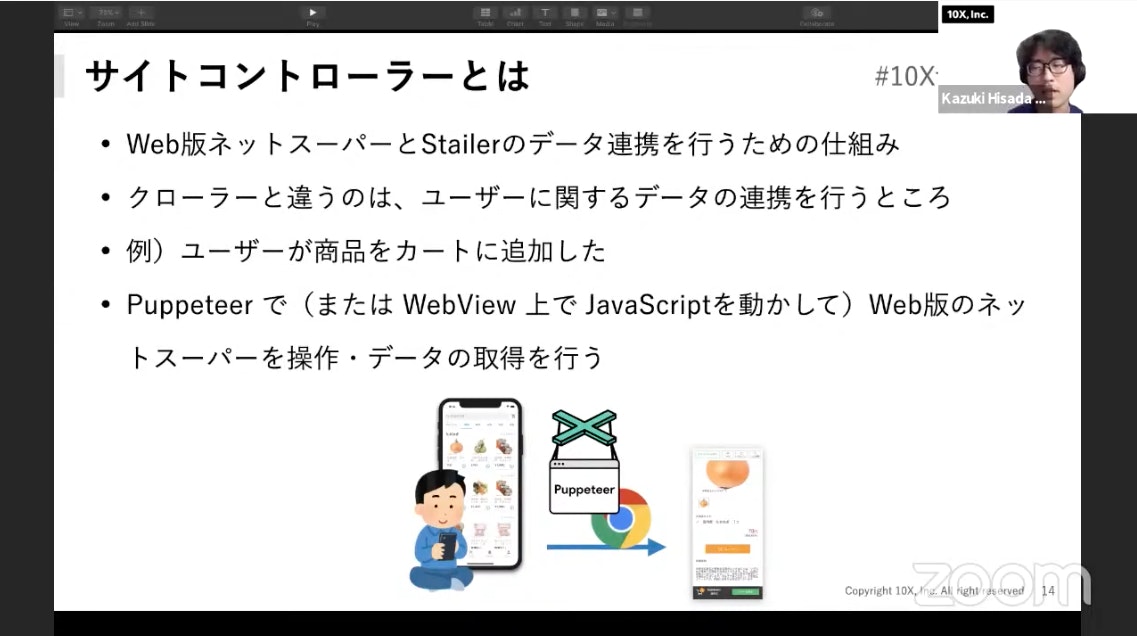
久田:サイトコントローラーとクローラーの違いは、ユーザーに関するデータ連携部分です。ユーザーが商品をカートに追加したときなど、ユーザーの操作に紐づくデータ連携はサイトコントローラー側で行います。
そんなサイトコントローラーがどうやって動いているのか。これには2種類あります。
1つ目は、PuppeteerというHeadless Chromeを操作できるライブラリを使い、既存のネットスーパーを操作してデータを取得・更新する方法。この方法のメリットは、GCPのCloud Run上で動かせることです。おかげで、デバッグしやすく、バグも再現性が高いです。
ーしかし、デメリットは実行中のユーザーの操作を受け付けることができない点。「このデメリットを補うのが、2つ目の実行方法です」と久田は話を続けます。
2つ目は、アプリ上でJavaScriptを動かし、ネットスーパーを操作したり、データ連携する方法です。これには、ネットスーパーをWebWebView上に表示し、その操作をハンドリングできるメリットがあります。つまり、1つ目の方法にあったデメリットを補うことができるのです。逆に、WebWebViewを動かすため、AndroidやiOSなど、OSによって動作が異なり、デバックがしにくかったり、バグの再現性が下がるデメリットもあります。しかし、これについては1つ目の方法が補ってくれる。メリットとデメリットをそれぞれ補い合うように、サイトコントローラーの動かし方を2種類にしているわけです。
ーそんなサイトコントローラーに関して寄せられた質問が「サイトコントローラーのパフォーマンスチューニングについて」でした。これに対して、久田は開口一番で「してないですね」と回答。
久田:サイトコントローラーのパフォーマンスチューニングは、していないです。沢田さんも話していましたが、ネットスーパー側のサーバーはそれほど強くないので、連続でアクセスしすぎないように遅くする実装をいれていたりします。ただCloud Run上でPuppetterの起動が遅い問題があったので、オプションを設定するなどの工夫はしています。
ー「補足すると」と、ここで登場したのが10XのCTOである石川です。
石川:サイトコントローラーの動作を速くするための工夫ではなく、サイトコントローラーの各処理がどれくらいかかっているのかをモニタリングし、検知できるようにしています。
ーまた、「裏側にある既存のネットスーパーのシステムから、どのくらい開発サポートを得ているのか」の質問については、「パートナー企業に対していろいろ質問できる体制はできている」と久田が回答しました。
「Dart/Flutterは未経験」だったエンジニアたちを救った10Xの文化
ー「未経験から始めるDart/Flutter」をテーマにした第二部では、二川と堀見、三宅が登場。「10Xへ入社するまでDart/Flutterは未経験だった」と明かす二川は、どうやって技術をキャッチアップしてきたのか?
二川:ポイントは3つあります。1つは、Dart/Flutterも公式ドキュメントが充実しているので、10Xへ入社する前にひと通りのチュートリアルを見て、手を動かしていました。そして2つ目は、すでにStailerでプロダクションとして動いているDart/Flutterのコードがあるので、それを参考にしたり、見たりしながらキャッチアップしていたんです。それでもわからなかったら、知見を持っている他メンバーに聞いたりしましたね。
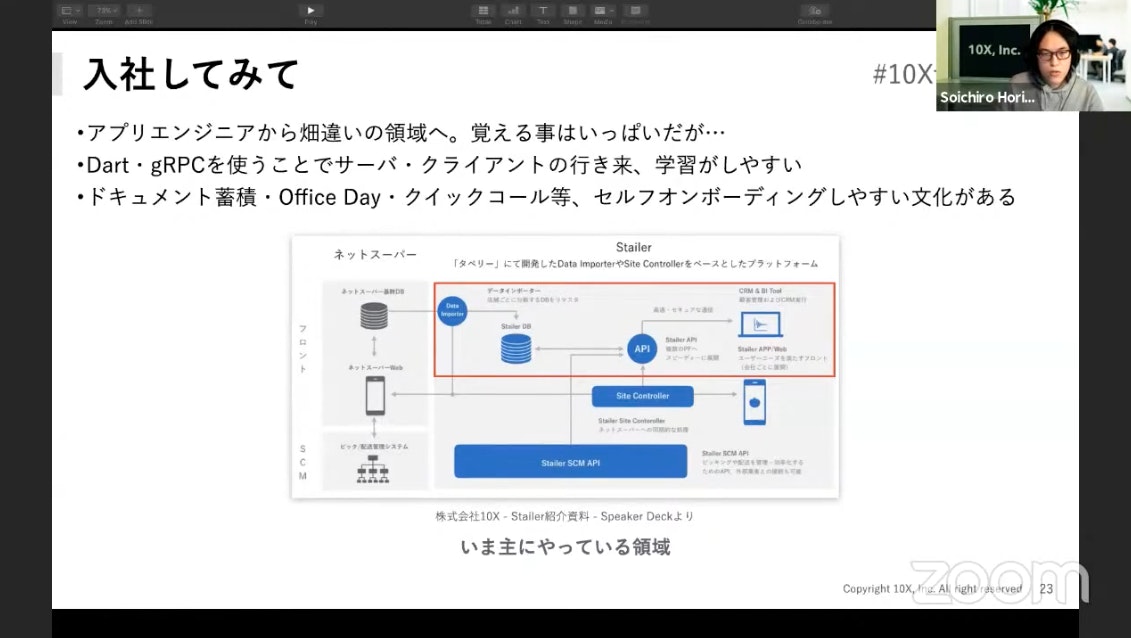
ー同じく「Dart/Flutterは未経験だった」という堀見が語ったのは、「初心者状態で入社したメンバーの今」。
堀見:僕は、アプリエンジニアとしてのキャリアから、今は新規ネットスーパーのプロジェクトでクローラーやAPIなど、サーバーサイド中心に開発しています。正直、今までやってきたこととぜんぜん違いすぎて、うまくいかないことばかりなのですが(笑)。10Xでは、そういった大変さを乗り越えやすい環境が整っていると感じています。
特にクライアント・サーバ両方にDartを使っているサービスはめずらしく、多くのエンジニアに馴染みが薄い印象です。しかし両方同じ言語を使っていることで、クライアント開発でDart/Flutterに慣れたらサーバのコードも自然に書きやすいです。学習コストに対するレバレッジが効くので、キャッチアップは比較的ラクなんです。ほかにもgRPCなどなじみが薄いものはありますが、これも一度慣れたら学習効率が高いと感じています。
ーそんな堀見を救ったのは、10Xに根付く「ドキュメント文化」でした。
堀見:10XではNotionを活用してドキュメントをしっかり残す文化があるので、「どんなところでつまずきやすいのか」がちゃんと言語化されています。また、週1回のオフィスデーでは全員出社しているので、口頭での相談もしやすい。その他の日も、リモート環境ながらGoogle Meetでクイックに通話をすることを推奨していて、わからないところはすぐ相談できるようになっているんです。これは業務効率化を目的にした仕組みだったと思うのですが、新人のセルフオンボーディングにもすごく貢献していると思っています。
ー 一方で、二川や堀見とは少し違った意見を発表したのが三宅でした。
三宅:僕の場合、入社前はずっとクライアントアプリ開発ばかりしていました。少し前にDart/Flutterで開発することがあり、それをきっかけに10Xへ入社。だから、サーバーはぜんぜん触ったことがなかったんです。今は少しずつ触り始めていますが…。APIに関するコードを書くくらいならわかりますが、インフラ部分はまだよくわかっていないところがたくさんあります。
クライアント系は得意ですが、スーパーのスタッフ向けに開発しているアプリで使う「商品のバーコードを読み込むライブラリ」が、Dart/Flutterであまりいいのがなかったんです。そこで、iOSとAndroidのそれぞれのライブラリを持ってきてDart/Flutterのパッケージにしたり、ラベルのモバイルのSDKをDart/Flutterから使えるようにしたり。得意分野を活かしながら、サーバーやデザインを広く浅く担当しています。
ー気になるのは、Dart/Flutter開発のメリット・デメリット。Q&Aでも「Dart/Flutter開発の良さ悪さや課題」という質問もありました。
沢田:やっていて困ることはないですね。わりとスムーズに開発できていると思います。ライブラリが未熟なところもあるのですが、それも楽しいと思って開発しています。
CTOが明かす「10Xの採用基準」
ーでは、10Xに入社するエンジニアたちは、どんな言語に触れてきたのでしょうか?Q&Aタイムでも「10Xのエンジニアは今までどんな言語を扱っていたのか」と質問が寄せられ、全員に回答を聞きました。
- 沢田・・・Rudy、個人ではだいたいJavaScript
- 久田・・・AndroidアプリのJava
- 二川・・・AndroidアプリのJava、Kotlin
- 堀見・・・サーバーサイドはJavaから始まり、Objective-C、Swift
- 三宅・・・最近ではObjective-C、Swift、Java。CoffeeScriptが好きだったが、何か廃れていったのでやらなくなった
たくさんのご質問をいただきました!アーカイブ動画では全編をご覧いただけます。
ーそんな、さまざまなバックグラウンドを持つメンバーは、どうやって10Xでの開発環境に慣れていったのか?それには、先ほど堀見が話した「オフィスデー」が鍵でした。
二川:堀見さんも言っていたように、週に一度、全員が出社するオフィスデーの効果はあります。他のメンバーと直接話せる機会なので、個人作業よりコミュニケーションを優先していますね。そのときに疑問をまとめてぶつけてみたり、コミュニケーションをとったりして、慣れていきました。
堀見:オフィスデーがあるのは、非常に助かっています。あと、Google Meetをすごく頻繁に使っていて「気軽にいつでも話しかけていいよ」みたいな感じの空気感も、非常に助かっています。わからないことをすぐに質問でき、だいぶオンボーディングがはかどったなと思っていますね。
ー最後に、三宅が「よかった」と話したのは、入社前に1日だけ10Xで働いてみる採用プロセス「1day Trial(トライアル)」。
三宅:1day Trialを経て、自分はもちろん、他メンバーも「一緒に働けそうかどうか」がわかり、すごくよかったですね。「この雰囲気ならすぐに慣れそうだな」と把握してから入社したこともあり、自然に慣れていくスピードも速かった気がします。
※詳しい採用プロセスは「10X 採用情報」をご覧ください。
ーそして最後に、10XのCTOである石川はこの言葉でイベントを締めくくりました。
石川:僕らはパートナーの数にあわせて必要なメンバーを採用しているわけではありません。あくまでも「つくらなければならないもの」「目指したい水準」にあわせた「10X基準」をぶらさずに、採用活動を続けています。10Xがやりたいことは、めちゃくちゃたくさんあります。それをつくるためにも、仲間を増やしていく予定です。
以上、オンラインイベント「10X Topic #4 10Xを支える技術」の模様をお届けしました。
全編動画も公開しています
本イベントの内容は、YouTubeにてアーカイブを公開しています。
この記事に関連する求人情報
10Xでは一緒に「社会に10xを実装する」仲間を募集しています!
興味をもって頂いた方は、ぜひ下記の募集要項と「Culture Deck」をご覧ください。
ソフトウェアエンジニア



