Stailer最大のポイントは「空間把握」。デザインを担当したCTO石川が振り返る
2020年5月にリリースし、イトーヨーカドーでも「イトーヨーカドーネットスーパーアプリ」として導入された「Stailer」。
実はこのアプリ、デザインを担当したのは10XのCTO石川洋資(@_ishkawa)。エンジニアとしてデザインを進めるなか、意識したことは何だったのか?そして「エンジニア兼デザイナー」だからこその課題は?同じく10Xのソフトウェアエンジニアである北 裕介(@kitasuke)がインタビューしました。
石川 洋資 | @_ishkawa
Co-Founder, 取締役CTO
面白法人カヤック、LINEでの複数の新規事業開発を経て、メルカリ/ソウゾウへ。 メルカリ/ソウゾウではプリンシパルエンジニアを務める。オープンソースプロジェクトへの参加や執筆活動も行っており、2017/2には「Swift実践入門」を出版
北 裕介 | @kitasuke
Software Engineer
メルカリUSでモバイル・バックエンドチームのTech LeadやEngineering Managerを務める。その後、メルペイでエキスパートチームのSwift担当として、社内の基盤作りやSwiftコミュニティへの貢献を担う。Swiftコンパイラを学ぶ「わいわいswiftc」や「SwiftcKaigi」の主催。
Stailerは「いかに買い物をサポートするか」にフォーカス
ー先日公開されたこちらの記事で、Stailerのデザインは石川さんが担当していたと話していましたよね?今日は、そのあたりについてくわしく聞きたいです。
そうなんです。10Xにはデザイナーが1名いるのですが、現在は育休中。そして、Stailerはイトーヨーカドーさんとの話し合いと同時に開発を進める必要があり、採用を待っていたり、他社のデザイナーに依頼したりする余裕もなかったんです。そのため、僕がStailerの仕様策定とデザインを担当していました。
ー当時は、どんな方針で開発を進めていたんですか?
Stailerはイトーヨーカドーさんから「タベリーのイトーヨーカドー版をつくってもらえないか?」という話し合いからスタート。最初に10X代表である矢本と「イトーヨーカドーのネットスーパーアプリ」を作るという大きな方針を決め、そこから「どのようなアプリにするのか」を考えていきました。
Stailerの前身は、タベリーの「オンライン注文機能」。しかし、タベリー自体は献立アプリなので、買い物機能はあくまでも献立をサポートするためのいち機能でした。一方、Stailerでは「買い物」にフォーカスし、「いかに商品を買いやすくするか」を中心に仕様を決めていきました。
ーデザインに関しても、タベリー時代の知見や体験をベースにしていた?
そうですね。タベリーを担当していたデザイナーが、デザインシステムを作成・整理してくれていたので、Stailerでも、そこからカラースキームや基本的なUIなどを一部引き継いでいます。
もう少し細かい話をすると、Figmaというツールを活用し、デザインシステムをコンポーネントとして取り込み、アプリ画面をつくっていました。同時に、必要に応じてデザインシステムを拡張・発展。これはFigmaのメリットだと思うのですが、個々の画面とデザインシステムの往復がとてもスムーズなんです。おかげで、アプリ画面を作る過程で「ここはおかしいから、他の画面も含めて直そう」と実行すると、デザインシステム側で他の画面にも適応してくれる。そうやって、具体と抽象をぐるぐると行き来しながら、Stailerのデザインを洗練させていきました。
売り場の空間を素早く把握できるデザイン
ー「ネットスーパーのアプリ」だからこそ、デザインで気をつけたことは?
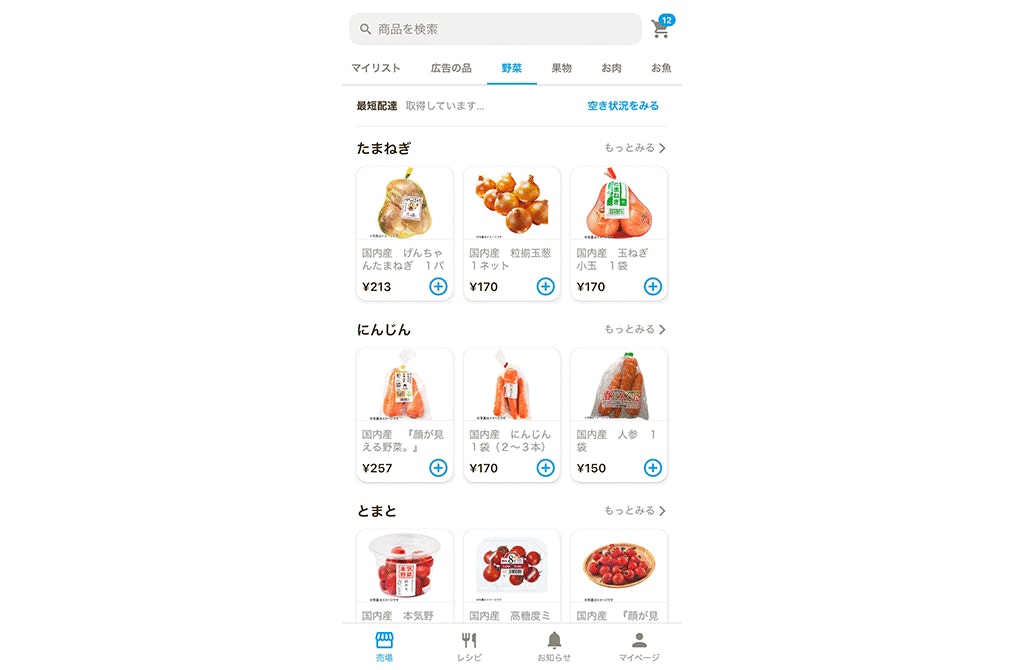
ネットスーパーは、扱っている商品数や種類が約3万点とかなり多いです。なので、売り場の構造を把握しやすくすることを意識していましたね。言ってしまえば、ネットスーパーって、トップページから生鮮食品ページへいこうとしても、なかなかたどり着けなかったりするじゃないですか?ページを開くといきなり「おすすめ商品」が出てきたり、広告ページに移動してしまったり。迷うことのほうが多いんです。
でも、リアル店舗だと、全国どこのスーパーもほぼ同じ構造になっているので、迷うことなく生鮮食品がある売り場へたどり着ける。入り口のドアが開いたらすぐ野菜コーナーがあり、続いて魚コーナー、肉コーナー…と、空間を把握でき、なんとなく商品がどこにあるのかがわかるようになっている。Stailerでも、まずは売り場の空間を素早く把握できるようにしました。
例えば、野菜コーナーの次は魚コーナーというように、リアル店舗で買い物をしている感覚に合わせてUIを設計。売り場が異なるものはタブで分け、同じ売場で種類が違うものは縦スクロールのセクションで分けるなどしました。
ー僕らは、スーパーを日常的に使っているユーザーでもあります。そういう意味では、デザインは考えやすかった?
そうですね。メンバーと話していても、みんな日常的にスーパーへ行くので、話は通じやすかったです。ただ、僕はデザインを担当していたこともあり、スーパーを見る目は少し変わりましたが(笑)。改めて注意深く見てみると、ひき肉の近くに餃子の皮があるなど、店内でほしいものがちゃんと見つかる工夫から、気づかされることも多かったですね。
ーほかのネットスーパーは、あまり見なかった?
そんなことはないです。ネットスーパーにある商品は数も種類も多い。それをUIへ適切に落とし込むのは、けっこう大変です。その点においては、イトーヨーカドーのような既存のネットスーパーのほうがカテゴリー仕分けもしっかりできている。そこに関しては、彼らの知見を参考にさせてもらいました。
逆に、アプリにおけるインターフェースは僕らのほうが強い。ここに関しては、ゼロベースでつくっていきましたね。リリースしてまだ少ししか経っていませんが、ネットスーパー自体が生活に関わるものであるおかげか、ユーザーのみなさんがまっすぐ向き合ってくださっていて、フィードバックもすごく具体的なんです。我々としては、いただいたフィードバックから学びながら、徐々に改善を進めようとしています。
エンジニア×デザイナーの利点と課題

ー石川さんは「エンジニア×デザイナー」としてStailerを担当していましたが、エンジニアとしての経験がデザインに役立ったところはありましたか?
「この機能の裏側はどんな仕組みだったっけ?」「このデータ処理にはどれくらい時間がかかるのか」を自然に考えながらデザインを進められたのは、エンジニアとしてのキャリアがアドバンテージになっていました。
そして、実装コスト。当然ですが、デザインでいろいろ表現したい気持ちはあれど、それが開発を遅らせることになってはいけない。特に、Stailerは一刻も早くリリースしたいサービスでした。そのあたりに関しては、エンジニアとして実装コストを考えながらデザインをつくりきれたので、とてもよかったですね。
ー課題はありましたか?
1つ目は、デザイナー職の方に比べて、デザインに対する解像度が低いこと。僕の場合、パッとアプリを見たときに「どこが問題なのか」を発見するのに少し時間がかかるんです。もちろん、それをカバーするために定量的なデータを見てみるといった手段もありましたが、この動きがすばやいかと言うと、そうでもない。明らかな問題点を、データ分析不要ですぐに見つけられる方がやっぱりいいですよね。
2つ目は、デザインの引き出しが少ないこと。何かしら問題を見つけたときに「どうやって解決するのか」を考えるところですね。1〜2つ程度はアイデアを出せるのですが、その内容が十分というわけでありません。小さな問題だけれど、実は大局的に変えたほうが中長期的にもいいかもしれない。そこは、デザイナーとしての経験値が物を言う場面かと思っています。
そもそも、僕自身が10Xで求められている大きな役割が「CTO」「エンジニア」です。そこで「デザイナー」としての役割を求められると、十分な時間を割けなかったりします。集中しきれないところがあったことも、課題の1つでした。
デザイナーのアウトプットが、チームや会社のテンションを変える
ー石川さん自身がStailerでデザインを担当したからこそ「こういった人に来てほしい」があれば聞きたいです。
先日の記事でもお話ししたのですが、「ビジュアルの解像度が高い人」」「僕より質の高いアウトプットを出せる人」ですね。
ー「僕より」(笑)。
いやいやいや(笑)。僕自身、これまでのキャリアで「エンジニア×デザイナー」として働く機会がありました。だからこそわかるのですが、デザイナーのアウトプットによって、周りのテンションが変わるんです。それくらい、デザイナーはチームにおいてもプロダクトにおいても、しいては会社にとっても大事な存在です。
ー確かに、デザイナーによるアウトプットがいいと、楽しくなりますよね。結果、いいサービスができる気がします。
ですよね。10Xにおけるデザイナーは、アプリだけでなく、広告のバナーやチラシ・店頭の看板など、オフラインの体験などユーザーが目にするもの全てに責任をもってほしいと思います。アプリデザインの枠を超えて活躍できる機会があるので、未体験の領域を楽しみながら仕事できる方と一緒に働きたいですね。
この記事に関連する求人情報
デザイナー



