10Xのデザイナーが 「机から離れてデザインするのが大事」と痛感した理由

「“机から離れてデザインするのが大事”という言葉を、10Xで改めて痛感しています」そう話すのは、10Xデザインチームの山口真朝(@i_maasa)でした。
10Xが提供するネットスーパー立ち上げのためのプラットフォーム「Stailer」は、イトーヨーカドーをはじめ、フレスタやライフなどさまざまな小売・流通事業者へ提供しています。そんなStailerの“使いやすさ”を支えるデザインチームですが実はまだまだ小規模。
少人数な体制ながらも、10Xとしての意向はもちろん、パートナー企業の要望を汲み取った上で、パートナー、ユーザーのそれぞれのニーズの本質を追求して形にするデザインチーム。具体的にはどんな業務を、どんな想いで進めているのか、あるツイートをきっかけに話を聞いてみました。
楽天にて楽天カードアプリのリニューアルなどを行う。その後Goodpatchにてデザイナーとして複数のプロジェクトに携わる。第一子出産後はフリーランスデザイナーとして活動し、その後、モノカブの1人目のデザイナーとしてプロダクトデザインに従事。2021年10月より10Xに入社。
10Xは「現場での見聞き」を重要視する会社
ーまず聞きたいのは、以前山口さんがツイートしたこちらの内容についてです。これは、10Xで感じたことなんですよね?

山口さんの以前のツイート
「机から離れてデザインするのが大事」とは、大学時代にお世話になった教授の言葉でした。教授は視覚障がい者や高齢者など特別なニーズを持つユーザーをデザインプロセスに巻き込み、課題の気づきからアイディアを形にする参加型デザインを専門領域としていて、「現場へ足を運びなさい」「知識だけでデザインしてはいけない」を口癖のように言っていたんです。もちろん、これまで関わってきた仕事でもこの考え方を疎かにしていたわけではありません。ただ「10Xに入社したことで、この言葉をより痛感するようになったなんて面白いなぁ」と思ってツイートしていました(笑)。
ーなるほど(笑)。
10Xは、現場感を重視しています。というのも、私たちはネットスーパーを立ち上げるアプリを作っている会社ではありますが、小売業や配送業に関しては素人。どうすればオペレーションを適切に回せるのか、ミスをなくせるのかなど、具体的な業務を知らなければイメージすることすら難しいんです。
そのため、BizDevメンバーに限らず開発メンバーも現場へ足を運ぶ機会がたくさんあります。現場のオペレーションを見学しに行ったり、業務体験をさせて頂いたり、業務担当者にヒアリングしたり。現地へ行けなくても、社内には過去に現場体験をしてきたメンバーのドキュメントやSlackに「#genba」というチャンネルがあり、現場で得た気づきがシェアされています。
また、店舗やバックヤードを疑似体験しながら社内デモを行う「ピッキングラボ」があります。ピッキングではどういったオペレーションになりそうか、Stailerに足りない要素は何かを、メンバーが動きながら試すことができるんです。
 オフィス内に設置されたピッキングラボの様子
オフィス内に設置されたピッキングラボの様子
ー10Xのデザインチームは、Stailerのプロダクトデザイン業務が中心でしょうか?
いえ、10Xのデザインチームはプロダクト・コーポレートを問わず、会社として発信する情報やユーザーとの接点においてデザイン責任を持っています。ただ、10Xのデザインチームに所属する正社員は私を含めて2名とまだまだ小規模です。業務委託のメンバーにも協力してもらっていますが、当然ながらすべてを請け負うことは難しく…現在は優先順位を決めて、一つずつ対応しています。ですので、チーム拡大が急務です!
ーStailerの開発フローはどんな感じなんでしょうか?
表向きは1プロダクトに見えるStailerですが、次のような3種類に分けられます。
- お客様向けアプリ
- スタッフ向けアプリ
- 小売業者(本部)向け管理画面
それぞれ違うユーザーに向けたものですが、このすべてがStailerというプロダクトとして業務フロー上もつながっています。お客様向けアプリで機能開発をする場合でも、まずは影響範囲を洗い出し、必要であれば店舗スタッフ向けや小売業者向け管理画面の開発も行うことになります。デザイナーは、影響するすべての範囲をまるっとデザインしていますね。
関連記事:
世界一わかりやすい「Stailer」の解説 | 株式会社10X
10Xは「Stailer (ステイラー)」というプラットフォームを開発・運営していますが、具体的にどんなものかご存知でしょうか?何人かの10Xを知っている人に聞いてみましたが「ネットスーパーの何かしらのやつ」「イトーヨーカドーのネットスーパーアプリを開発したんだっけ?」といった回答をもらいました。 わかるようで、わからない「Stailer」。ネットスーパーの....以上は説明できない「Stailer」。 今日は、CTOの石川さんに率直な質問をたくさん投げかけて、みなさんにもわかりやすく伝わればと思います。
https://10x.co.jp/blog/10xblog/explanation-of-stailer/
現場の課題感は、現場じゃないと拾えない
ー「机から離れてデザインするのが大事」と感じた具体的なエピソードはありますか?
現在担当しているプロジェクトでは、さまざまな商品が保管されている物流センターから商品を発送できる仕組みを作ろうとしています。まずは現地で3週間ほど常駐していたPMやエンジニアが現状のオペレーションフローを整理し、私がデザイン観点であるべき姿をアップデート。そしてパートナーと話し合いながらブラッシュアップしていきました。
ある程度の整理ができたらプロトタイプを作り、社内のピッキングラボで実際に商品を運ぶデモを実施。商品をピッキングして折り畳みコンテナに入れ、ラベルをスキャンし、コンテナを車に積んで配送にいく...という一通りの流れを行いました。社内ではありますが、よりリアルな現場感を出すためにスタッフになりきって車を運転するふりなども交えたり。
ところが、社内デモを通じて足りていなかった部分がポロポロと出てきて…。
 SWE石田さんが実際に商品をコンテナに詰めて運んでいます
SWE石田さんが実際に商品をコンテナに詰めて運んでいます
ー足りなかった部分は、どんなものだったんでしょうか?
たとえば、「アプリ画面で温度帯別にタスクを分ける必要があること」というものがありました。スーパーの商品は「常温」「要冷蔵」「要冷凍」などさまざまな温度帯で商品が分かれているので、タスクの順番も温度帯で分類したほうがよかったんです。他にも、「この作業がないと次へ進めない」など、本来は考慮すべきところが漏れている“考慮漏れ”にいろいろと気付かされたので、改善を進めました。
その後、実際にパートナーの倉庫に伺い、現地でもデモを実施。すると、さらに新しい観点がいろいろと出てきました。
ー社内デモだけでなく、現地でも試してみたんですね?
そうです。もちろんパートナー側と要件のすり合わせは行っていましたが、より解像度を高めるために現地でもデモを行いました。1日目は倉庫でコンテナを並べてみて社内同様のデモを行い、2日目は現場のスタッフの方々の作業を改めて観察させていただきました。すると、より見るべき視点が具体的になった状態で観察を行うことで、たくさんの発見がありました。「想像とぜんぜん違うじゃん!」という点もありました。
ー「ぜんぜん違うじゃん」となったのは、どのあたりですか?
配送を行う倉庫では、常に30個くらいの箱が台車に積まれています。台車には郵便番号みたいなものが割り当てられていて、そこから荷物を持っていくようになっていました。初めは「荷物の番号をスキャンして、少しずつ下ろしたほうが効率的なんじゃないか」と思っていたんです。ところが、現場で実際に作業をみてみると、いったんすべての荷物を下ろしてから振り分けるという順番のほうが効率的でスタッフの方の負荷も少なかったんです。とても細かいオペレーションですが、こういった要素を丁寧に確認しないと最適なUIは作れません。
そのほか、私たちが考えていたオペレーションのフローの開始時点よりも前に、考慮していなかった作業があったことに気付かされたり…机から離れてデザインしないといけない業務だと再認識した出来事でもありました。社内デモで気づいた考慮漏れはその場で対応し、現場で気づいたものは会社に帰ってから対応していましたね。
ー自分の目で見て確認したほうが、解像度が上がりますか?
もちろんですね。なにより、実際にStailerのアプリを使う現場の方々の気持ちになって考えることは、デザインする上でとても大事です。また、出張にいったことでパートナーの担当者の人となりを知る機会にもなり、プロジェクトを進める上で円滑にコミュニケーションが進めやすくなりました。そのスーパーさんのおすすめのお弁当も教えてもらいました(笑)。
「Stailerにとっての優先順位」を崩すことなくパートナーとやりとりする仕組み
ーStailerは店舗スタッフの方々も使うため、10Xとしての意向だけでなくパートナー側の要望にも応えることになります。そのあたりのすり合わせは簡単じゃない気がしているのですが、実際にはどうですか?
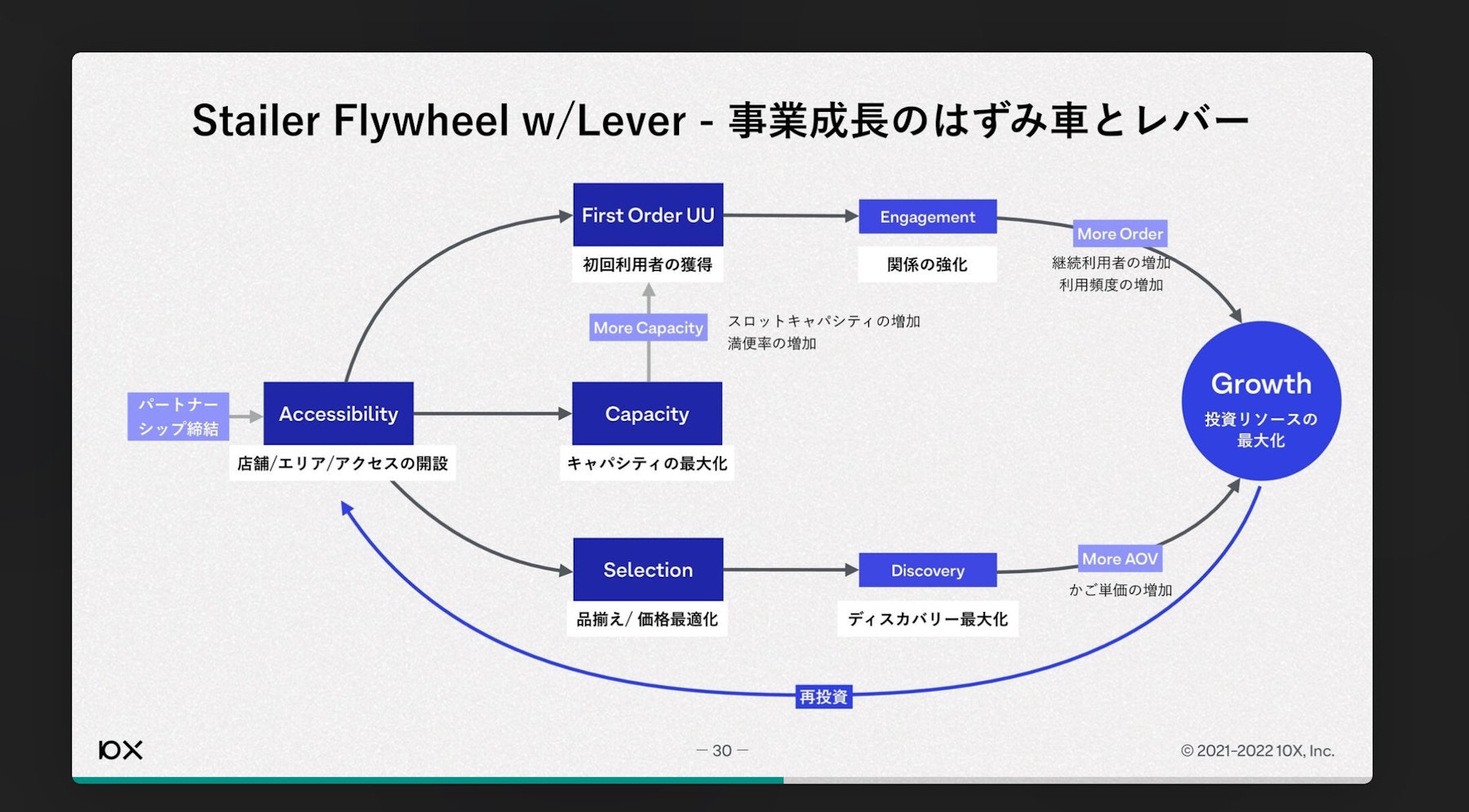
10Xではネットスーパーを成長させていくために必要なことを「Flywheel(フライウィール、弾み車)」と定義し、全体像を整理した上でパートナーごとに必要な施策を提案しています。

パートナーからの要望についてもFlywheelをもとに「今何を優先すべきか」「プラットフォームとして何を提供すべきか」などと議論できるようになっていて、認識のすり合わせもしやすくなっています。デザイナーとしても「全体の中で、いまはこの点に基づいて議論している」となれるので、腹落ちしてからデザインに取りかかれていますね。
それに加えて、10Xにはパートナー側のイシューを解決するチームと、10X主導でイシューを分析し、解決するチームがあります。この2チームがあることで、10X主導でStailerのグロースを進めつつ、パートナー側からの要望にもある程度は応えられる仕組みを成立させているんです。デザインチームは、その2チームそれぞれから優先度の高いものを吸い上げ、プラットフォームとして全パートナーに提供できるデザインを起こしていきます。
ーパートナーとも「課題はここにあるから、一緒に解決していこう!」となりやすい体制なんでしょうか?
そうです!ネットスーパー立ち上げ期では個別対応にならないよう、まずはStailerがプラットフォームとして元々持っている基盤でパートナーの要望に答えられるかどうかを検討。そのうえで、「これがないとローンチできない」となるものがないかをしっかり洗い出します。
リリース後は、パートナーとしっかり議論し、優先度をつけながら一つずつ開発や改善を行います。「どんなお客様が使っているのか」「どんな課題を抱えているのか」を定性・定量で調査もしますね。パートナーによっては「この機能が足りていなかった」と気づき、対応することもあります。
N1の声を掘り下げながらデザインを起こしていく
ー今後、Stailerを広く展開していくと同時にデザインチームも拡大していきます。どんなチームになっていくと思いますか?
今はまだ少人数ですが、メンバーが増えればスキル特化型な動きもできるようになり、社内の各部門へのサポート体制ももっと盤石にできると思っています。そうやって、デザインチームの守備範囲をどんどん広げていきたいです!
ー募集中とのことですが、どんなデザイナーが10Xのデザインチームと相性が良さそうですか?
ものごとの上流から関わることを楽しめる人は、相性が良いと思います。 頼まれたものをつくるだけではなく、N1の声を掘り下げながら「本当に求められていることは何か」を追求し、デザインに起こし、課題を解決していく。そんな動きができる方と一緒に働きたいですね。
また、Stailerはプラットフォームなので、これからパートナーもどんどんと増えていきます。デザインのパターンも増えていくなかで、デザインシステムの整備や効率化も楽しめる方にも活躍の場が多いと思います。興味を持って頂いた方はぜひお話しましょう!
ーありがとうございました!
10Xのミッション・バリューに共感いただける方からのご応募をお待ちしています!



